Things about Litespeed Cache Vs. Wp Rocket
Wiki Article
8 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Table of ContentsAll about Litespeed Cache Vs. Wp RocketTop Guidelines Of Litespeed Cache Vs. Wp RocketThe 10-Minute Rule for Litespeed Cache Vs. Wp RocketThe Greatest Guide To Litespeed Cache Vs. Wp RocketThe Best Guide To Litespeed Cache Vs. Wp Rocket
Some motifs are much cleaner and much more maximized than others. They have a smaller sized documents dimension, making them simpler to load. That also suggests they have fewer bells and whistles (think of computer animation or specialized style patterns) compared to others that are a bit additional. But that's a great trade-off if you want much better loading efficiency.
If you're running your website on Word, Press, you're unquestionably making use of plugins and widgets to add performances to your website. Every plugin you install adds a little bit of code to your web page, making it heavier than it must be.
Allow's say your server is based in Australia, however you have several visitors from India. Rather than sending out files straight from Australia, the CDN can send out documents from a server in India, making this process quicker and extra efficient. Redirects are a natural part of any type of internet site, and there's absolutely nothing wrong with them.
Litespeed Cache Vs. Wp Rocket Fundamentals Explained
By linking as close to the last location as possible, you avoid developing as well numerous redirects and thus, lower your web site's load. Unsurprisingly, some of the ideal sources for enhancing your website are from Google.It sums up the individual experience of visitors to your website, demonstrating how lots of URLs pass or fall short Core Internet Vitals and other web page experience signals. Lighthouse, for Google Chrome This is just one of the most innovative efficiency measurement devices available and fantastic for benchmarking. Internet, Page, Examination This tool provides a waterfall representation of how all the properties load on your internet site.
Every individual is different. Locate out that your users are, just how they access your site, and what they do while they're there.
org, and Lighthouse with analytical devices to get a wide introduction of speed concerns on your site. Use the referrals to get begun on enhancing your page rate, but do take these with a grain of salt. They are great beginning points, yet there is so much extra you can do! To get begun with maximizing your web page's performance, look into these write-ups and paperwork: Last but not the very least, an amazing resource of information: Jono's slide deck on website speed from a talk at SMXL Milan.
Litespeed Cache Vs. Wp Rocket Can Be Fun For Everyone
53% of mobile site check outs leave a page that takes longer than three seconds to tons. Throughout the electronic years, a distinct connection has actually come to be evident between page speed and site visitor retention and bounce price. And with site visitor retention ending up being increasingly vital in terms of conference revenue goals and other annual targets, page speed is among one of the most crucial focus areas for client experience today.
This will certainly decrease latency and lead to enhancements to your web page speed since it reduces any type of opportunity of a delay or the variety of round journeys produced. If you have white area, line returns and even comment tags, HTML and text can collect and increase your page dimension by 10 20%, negatively affecting web page load time.
Enhancing web page speed is critical in today's digital atmosphere when customers expect what they're browsing for to show up quickly. Companies of all dimensions require to take advantage of the available SEO devices and methods in order to adjust and take on their peers on the online search engine results web pages.
Not known Facts About Litespeed Cache Vs. Wp Rocket
As internet page modern technology, like the advancement and large use Java, Script collections, has actually progressed in time, the use of this technology has actually been toughened up by the speed, or bandwidth, of Internet links and the processing and memory resources of tools. In other words: the a lot more data and resources the server sends out to the web browser, the longer it takes to deliver the "bundle" across an internet connection and the slower the page will certainly be visually rendered in the internet browser and come to be functional.
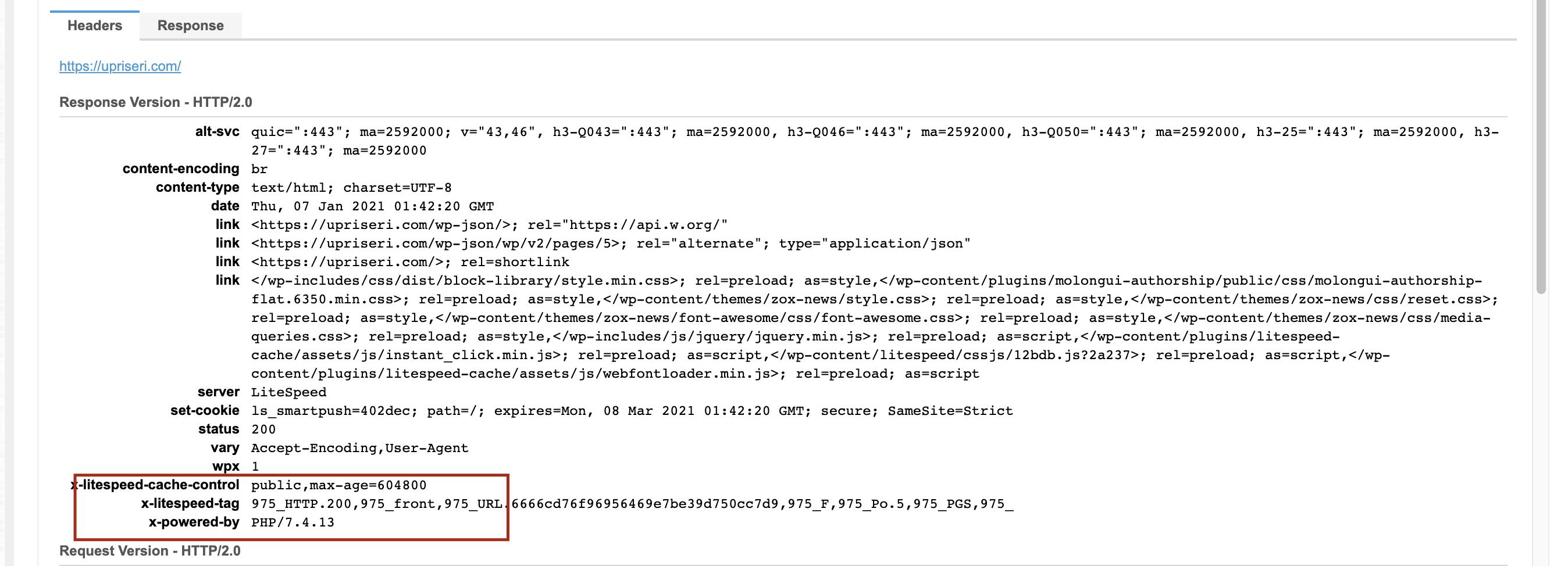
This is so when a site visitor visits this site again, it doesn't have to reload the entire page. This advantages web page rate, as this minimizes time invested sending check it out several HTTP requests to the server. An additional benefit is the decrease of data transfer and as a result the general expense of holding your site.
This will reduce latency and cause renovations to your web page speed because it reduces any opportunity of a hold-up or the number of round trips generated. LiteSpeed Cache vs. WP Rocket. If you have white room, line returns or perhaps comment tags, HTML and text can accumulate and increase your web page size by 10 20%, negatively influencing web page tons time
More About Litespeed Cache Vs. Wp Rocket
Optimizing web page speed is vital in today's digital setting when users anticipate what they're searching for to show up immediately. As a result businesses of all dimensions require to make the most of the available search engine optimization tools and methods in order to adjust and take on their peers click to read more on the online search engine results web pages.
As internet page modern technology, like the development and broad use Java, Manuscript collections, has advanced in time, using this modern technology has been tempered by the speed, or data transfer, of Net links and the handling and memory sources of devices. Simply put: the much more information and sources the web server sends to the internet browser, the longer it requires to provide the "plan" throughout an internet link and the slower the page will be visually made in the web browser and end up being functional.
Web page speed effects traffic across all channels and sources, however considering that Google has led advancements in making use of web page rate in web search ranking algorithms, decreasing latency has become a core component of SEO. While anything that includes time to the web page providing procedure is a page speed factor, there are several concerns that are most usual: The time in between when the individual or web browser requests the page and the first feedback from the web server is understood as the server response time, likewise gauged as Time To First Byte (TTFB), or the moment at which the server sends the initial information that the web browser can use to construct and render the web page.
Report this wiki page